Trait de séparation en "texte adaptable"
3 participants
Page 1 sur 1
 Trait de séparation en "texte adaptable"
Trait de séparation en "texte adaptable"
Bonjour,
Nous avons un site Jimdo (singuliersassocies.org) dans lequel nous utilisons, entre certains éléments, des traits de séparation "custom". Nous avons utilisé une ligen de texte remplie du caractère "/" ce qui donne une jolie ligne de séparation ///////////////////////////////////
Notre problème est que comme cette séparation est du texte, elle n'a pas les caractéristiques de "responsive design" et donc sur certain écran d'ordinateur (4/3) nous avons des retour à la ligne des caractère :

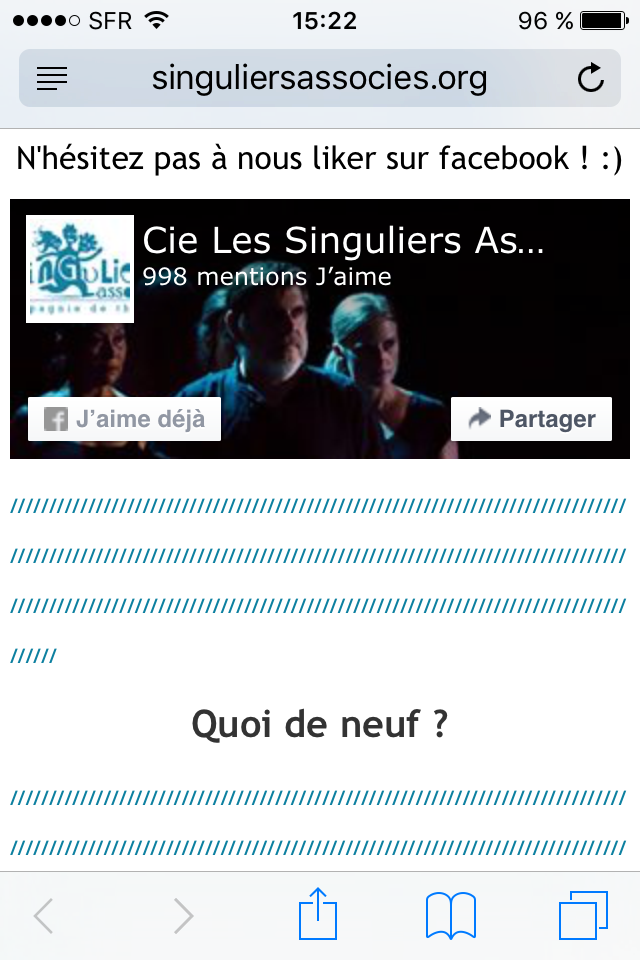
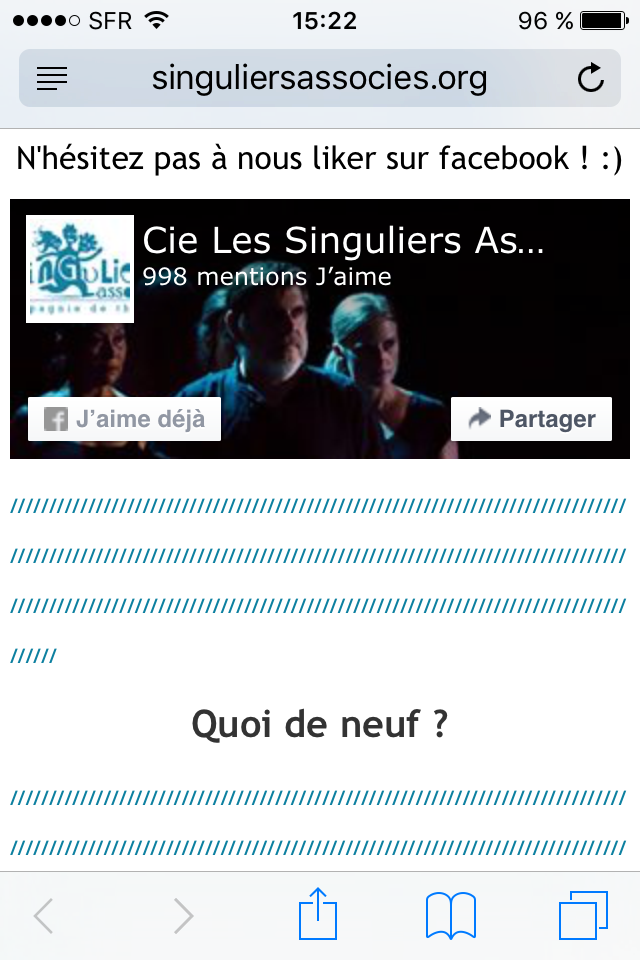
De plus le problème apparait sur iPhone également :

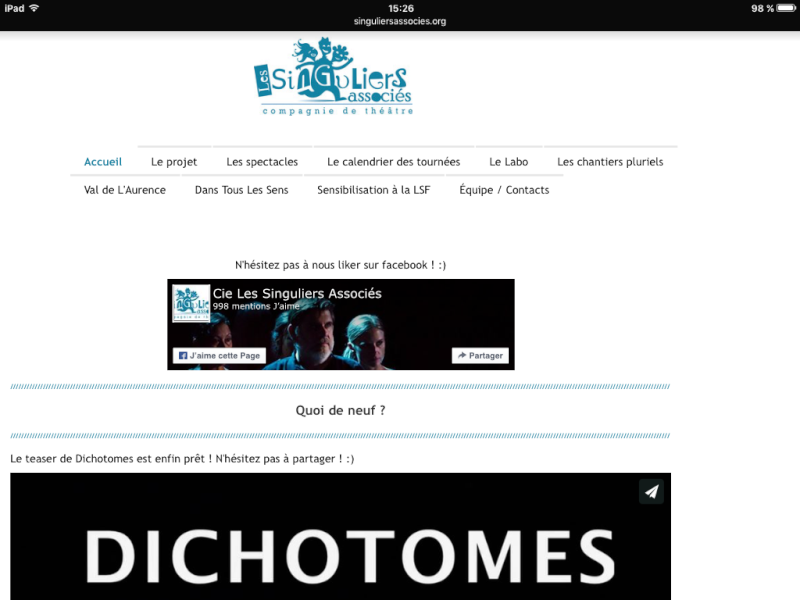
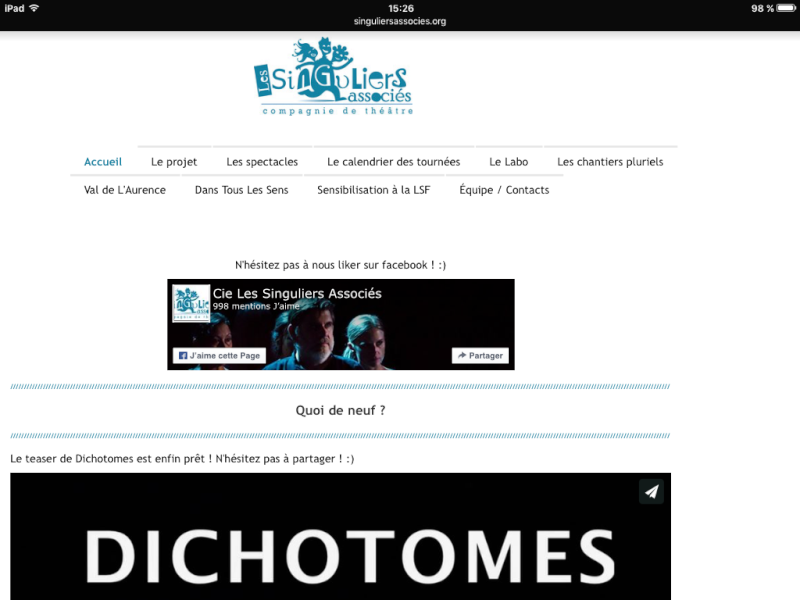
Par contre pas de soucis sur iPad :

Est-il possible de "programmer" notre filet de séparation pour qu'il reste sur une seule ligne quelquefois la largeur ou les proportion de l'écran? Soit en variant la taille de la police ou le nombre de "/".
Je ne suis pas un pro de la prog mais je peux copier / coller du code quelque part )
)
Merci de vos proposition ou éclairages.
Philippe Demoulin
Nous avons un site Jimdo (singuliersassocies.org) dans lequel nous utilisons, entre certains éléments, des traits de séparation "custom". Nous avons utilisé une ligen de texte remplie du caractère "/" ce qui donne une jolie ligne de séparation ///////////////////////////////////
Notre problème est que comme cette séparation est du texte, elle n'a pas les caractéristiques de "responsive design" et donc sur certain écran d'ordinateur (4/3) nous avons des retour à la ligne des caractère :

De plus le problème apparait sur iPhone également :

Par contre pas de soucis sur iPad :

Est-il possible de "programmer" notre filet de séparation pour qu'il reste sur une seule ligne quelquefois la largeur ou les proportion de l'écran? Soit en variant la taille de la police ou le nombre de "/".
Je ne suis pas un pro de la prog mais je peux copier / coller du code quelque part
Merci de vos proposition ou éclairages.
Philippe Demoulin
 Re: Trait de séparation en "texte adaptable"
Re: Trait de séparation en "texte adaptable"
Bonsoir,
le plus simple est d'opter pour le trait de séparation que propose Jimdo
http://aide.jimdo.com/basiques/%C3%A9l%C3%A9ments/trait-de-s%C3%A9paration/
Cordialement
Alain
le plus simple est d'opter pour le trait de séparation que propose Jimdo
http://aide.jimdo.com/basiques/%C3%A9l%C3%A9ments/trait-de-s%C3%A9paration/
Cordialement
Alain
 Re: Trait de séparation en "texte adaptable"
Re: Trait de séparation en "texte adaptable"
Oui, c'est vraiment le plus simple.
Ensuite, mettez ceci dans "Modifier le head" :
ou bien cela :
Le premier code transformera vos traits de séparation en une rangée grise de /, le deuxième en une rangée bleue de /. Par sécurité, hébergez l'image d'un slash en png sur une page cachée de votre site, et renseignez son url.
Avec cette méthode, vous utiliserez nativement les traits hr de Jimdo et vous ne rencontrerez plus de problèmes de débordements !
Ensuite, mettez ceci dans "Modifier le head" :
- Code:
<style type="text/css">
/*<![CDATA[*/
/*trait de separation slash gris*/
.content-options hr {
height: 6px;
background: url(http://ibrahimjabbari.com/english/images/hr-11.png) repeat-x 0 0;
border: 0;
}
/*]]>*/
</style>
ou bien cela :
- Code:
<style type="text/css">
/*<![CDATA[*/
/*trait de separation slash bleu*/
.content-options hr {
height: 17px;
background: url(http://nuvboutique.com/wp-content/themes/nuv/img/slash.png) repeat-x 0 0;
border: 0;
}
/*]]>*/
</style>
Le premier code transformera vos traits de séparation en une rangée grise de /, le deuxième en une rangée bleue de /. Par sécurité, hébergez l'image d'un slash en png sur une page cachée de votre site, et renseignez son url.
Avec cette méthode, vous utiliserez nativement les traits hr de Jimdo et vous ne rencontrerez plus de problèmes de débordements !
 Re: Trait de séparation en "texte adaptable"
Re: Trait de séparation en "texte adaptable"
Bonjour,
Merci pour votre réponse rapide.
J'ai saisi le principe de celle-ci et j'ai intégré les modifications au Head :
<style type="text/css">
/*<![CDATA[*/
ul.mainNav1 {margin: auto !important; width: 100% !important;}
ul.mainNav2 {margin: auto !important; width: 100% !important;}
ul.mainNav1 {
padding:10px 90px;
}
ul.mainNav2 {
padding:10px 130px;
}
ul.mainNav1 li a,
ul.mainNav1 li a:visited
{
color: black;
}
ul#mainNav1 li a.current,
ul#mainNav1 li a.current:hover
{
color: #0d82a2;font-weight:bold;
}
ul#mainNav1 li a:hover,
ul#mainNav1 li a.current:visited
{
color: #0d82a2;font-weight:bold;
}
ul.mainNav2 li a,
ul.mainNav2 li a:visited
{
color: #0d82a2;
}
ul#mainNav2 li a.current,
ul#mainNav2 li a.current:hover
{
color: black;font-weight:bold;
}
ul#mainNav2 li a:hover,
ul#mainNav2 li a.current:visited
{
color: black;font-weight:bold;
}
/*trait de separation slash bleu*/
.content-options hr {
height: 17px;
background: url(http://nuvboutique.com/wp-content/themes/nuv/img/slash.png) repeat-x 0 0;
border: 0;
}
/*]]>*/
</style>
Cependant lorsque je choisi un trait de séparation, il reste "basique", il n'est pas modifié par le Head. Ai-je fait une erreur dans le head ou cela vient-il du fait que mon template est un vieux template d'avant la nouvelle interface (je n'ai pas accès au modification de style directement sur les éléments mais je doit aller dans le menu latéral)?
Merci
Philippe
Merci pour votre réponse rapide.
J'ai saisi le principe de celle-ci et j'ai intégré les modifications au Head :
<style type="text/css">
/*<![CDATA[*/
ul.mainNav1 {margin: auto !important; width: 100% !important;}
ul.mainNav2 {margin: auto !important; width: 100% !important;}
ul.mainNav1 {
padding:10px 90px;
}
ul.mainNav2 {
padding:10px 130px;
}
ul.mainNav1 li a,
ul.mainNav1 li a:visited
{
color: black;
}
ul#mainNav1 li a.current,
ul#mainNav1 li a.current:hover
{
color: #0d82a2;font-weight:bold;
}
ul#mainNav1 li a:hover,
ul#mainNav1 li a.current:visited
{
color: #0d82a2;font-weight:bold;
}
ul.mainNav2 li a,
ul.mainNav2 li a:visited
{
color: #0d82a2;
}
ul#mainNav2 li a.current,
ul#mainNav2 li a.current:hover
{
color: black;font-weight:bold;
}
ul#mainNav2 li a:hover,
ul#mainNav2 li a.current:visited
{
color: black;font-weight:bold;
}
/*trait de separation slash bleu*/
.content-options hr {
height: 17px;
background: url(http://nuvboutique.com/wp-content/themes/nuv/img/slash.png) repeat-x 0 0;
border: 0;
}
/*]]>*/
</style>
Cependant lorsque je choisi un trait de séparation, il reste "basique", il n'est pas modifié par le Head. Ai-je fait une erreur dans le head ou cela vient-il du fait que mon template est un vieux template d'avant la nouvelle interface (je n'ai pas accès au modification de style directement sur les éléments mais je doit aller dans le menu latéral)?
Merci
Philippe
 Re: Trait de séparation en "texte adaptable"
Re: Trait de séparation en "texte adaptable"
Peut-être. Je ne peux pas vous répondre car je n'ai pas la possibilité de tester sur un vieux design.
Voici le résultat sur mon site test. C'est un nouveau design. Le trait solid (continu) orange est bien transformé en une suite de "slash".
Il serait curieux que le trait de séparation ne s'appelle pas hr quand-même sur les anciens designs...
Enlevez .content-options du code, commencez à hr pour voir... Cette mention n'est pas très utile, c'est moi qui l'ajoute tout le temps pour préserver ma sidebar de toute modif.
Aussi, mettez le code proprement, séparément de votre premier code de menu. Entouré de ses balises d'entrée et de sortie.
Voici le résultat sur mon site test. C'est un nouveau design. Le trait solid (continu) orange est bien transformé en une suite de "slash".
Il serait curieux que le trait de séparation ne s'appelle pas hr quand-même sur les anciens designs...
Enlevez .content-options du code, commencez à hr pour voir... Cette mention n'est pas très utile, c'est moi qui l'ajoute tout le temps pour préserver ma sidebar de toute modif.
Aussi, mettez le code proprement, séparément de votre premier code de menu. Entouré de ses balises d'entrée et de sortie.
 Re: Trait de séparation en "texte adaptable"
Re: Trait de séparation en "texte adaptable"
Après vérification, cela ne marche effectivement pas avec tous les templates mais j'en ai trouvé un qui fonctionne : Barcelona.
Merci pour vos conseils
Philippe
Merci pour vos conseils
Philippe
 Re: Trait de séparation en "texte adaptable"
Re: Trait de séparation en "texte adaptable"
Ah, carrément. Vous avez sauté le pas pour un nouveau design... Bravo !
Vos 3 premiers traits de séparation sont clean à présent. Bon courage pour le réajustement de vos éléments, et n'oubliez pas de sauvegarder l'image slash http://nuvboutique.com/wp-content/themes/nuv/img/slash.png que nous avons volée à un pauvre malheureux ^^ On ne connaît pas les modifications qu'il pourrait apporter à son site
Cordialement,
Solie
Vos 3 premiers traits de séparation sont clean à présent. Bon courage pour le réajustement de vos éléments, et n'oubliez pas de sauvegarder l'image slash http://nuvboutique.com/wp-content/themes/nuv/img/slash.png que nous avons volée à un pauvre malheureux ^^ On ne connaît pas les modifications qu'il pourrait apporter à son site
Cordialement,
Solie
 Re: Trait de séparation en "texte adaptable"
Re: Trait de séparation en "texte adaptable"
Ca ne devrait pas prendre trop de temps (j'ai quand même ouvert un nouveau post pour salir si quelqu'un savait comment changer le fond des menu déroulants de ce nouveau template - http://www.jimdoforum.fr/t945-modification-du-fond-des-menus-deroulants-du-template-barcelona)
Pour l'image, c'était déjà fait de multiple fois le temps de trouver la taille idéale
Bonne soirée à vous et merci encore
Philippe
Pour l'image, c'était déjà fait de multiple fois le temps de trouver la taille idéale
Bonne soirée à vous et merci encore
Philippe
 Sujets similaires
Sujets similaires» [Résolu] Changer la couleur du trait de séparation
» Resserrer un élément texte entre deux traits de « Séparation »
» Cacher un module de texte (ou texte avec image)(spoiler)
» affichage texte
» Impossible de créer des traits de séparation
» Resserrer un élément texte entre deux traits de « Séparation »
» Cacher un module de texte (ou texte avec image)(spoiler)
» affichage texte
» Impossible de créer des traits de séparation
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum