Tutoriel : Image vers Ancre
3 participants
Page 1 sur 1
 Tutoriel : Image vers Ancre
Tutoriel : Image vers Ancre
Bonjour,
Il peut être sympa de relier une image "Scroll Button" vers une ancre d'une même page, surtout si on utilise l'effet de défilement fluide "Smooth Scrolling" proposé dans l'aide Jimdo.
Actuellement, il n'est pas possible (depuis leurs modules respectifs), de relier une image ou un bouton call to action vers une ancre d'une même page sans l'ouverture d'une nouvelle fenêtre par le navigateur.
Donc... Utilisons les modules compatibles.
Sur Tutoriel Image vers ancre la version complète du tuto est en ligne, avec les étapes en images, et la démo.
Tutoriel : image vers ancre (Solie)
ÉTAPE 1
La création de l'ancre :
● Ajouter un élément Widget/HTML juste au dessus de la zone d'arrivée.

● Intégrer le code :
● Enregistrer.
ÉTAPE 2
Insertion de l'image :
● Héberger l'image dans une page cachée du site.

Passer en mode visiteurs...
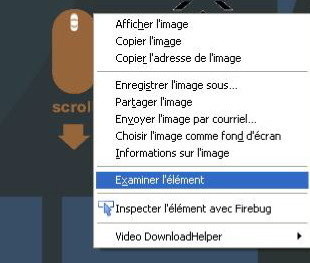
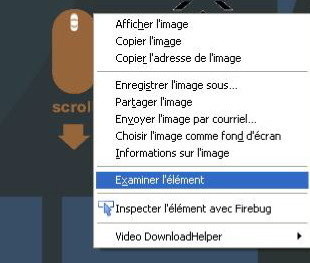
● Examiner l’élément à l'aide de son navigateur (clic-droit sur l'image).

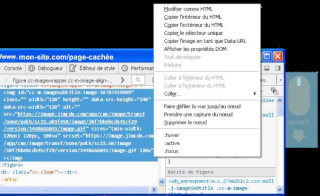
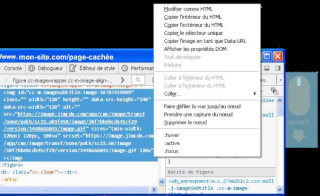
● Copier les données de l'image. Elles sont affichées dans la partie surlignée.
<img id= "xxxxxxxxx></img>

Revenir en mode administrateur...
● Ajouter un élément Texte sur la page de l'ancre.
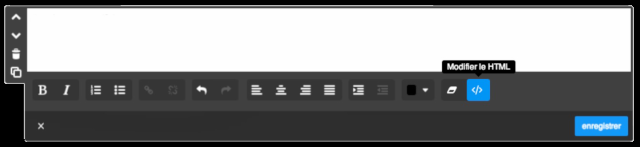
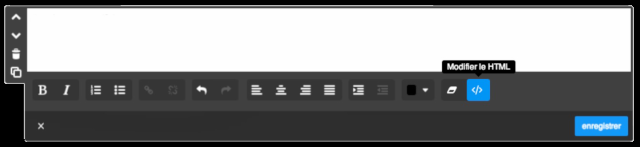
● Cliquer directement sur le bouton Modifier le HTML.

● Coller les données de l'image récupérées précédemment.
● Enregistrer.
ÉTAPE 3
Lier l'image vers l'ancre :
● Ouvrir le module Texte qui contient à présent l'image.
● Sélectionner l'image en la double-cliquant avec la souris.
Il est possible de la centrer ou de l'aligner à droite avec les outils d'alignement-texte du module.
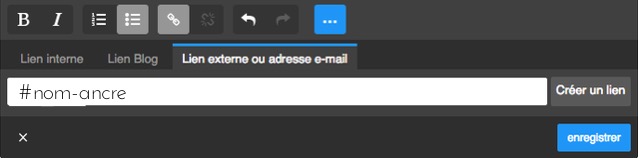
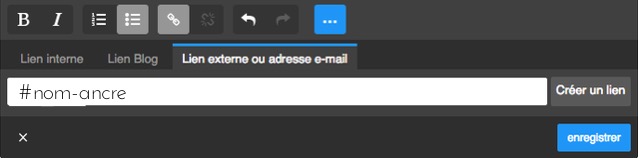
● Créer un lien en renseignant dans le champ "Lien externe ou adresse e-mail" un dièse suivi du nom de l'ancre.
par exemple : #nom-ancre

● Enregistrer.
Il peut être sympa de relier une image "Scroll Button" vers une ancre d'une même page, surtout si on utilise l'effet de défilement fluide "Smooth Scrolling" proposé dans l'aide Jimdo.
Actuellement, il n'est pas possible (depuis leurs modules respectifs), de relier une image ou un bouton call to action vers une ancre d'une même page sans l'ouverture d'une nouvelle fenêtre par le navigateur.
Donc... Utilisons les modules compatibles.
Sur Tutoriel Image vers ancre la version complète du tuto est en ligne, avec les étapes en images, et la démo.
Tutoriel : image vers ancre (Solie)
ÉTAPE 1
La création de l'ancre :
● Ajouter un élément Widget/HTML juste au dessus de la zone d'arrivée.

● Intégrer le code :
- Code:
<a name="nom_ancre" id="nom_ancre"> </a>
● Enregistrer.
ÉTAPE 2
Insertion de l'image :
● Héberger l'image dans une page cachée du site.

Passer en mode visiteurs...
● Examiner l’élément à l'aide de son navigateur (clic-droit sur l'image).

● Copier les données de l'image. Elles sont affichées dans la partie surlignée.
<img id= "xxxxxxxxx></img>

Revenir en mode administrateur...
● Ajouter un élément Texte sur la page de l'ancre.
● Cliquer directement sur le bouton Modifier le HTML.

● Coller les données de l'image récupérées précédemment.
● Enregistrer.
ÉTAPE 3
Lier l'image vers l'ancre :
● Ouvrir le module Texte qui contient à présent l'image.
● Sélectionner l'image en la double-cliquant avec la souris.
Il est possible de la centrer ou de l'aligner à droite avec les outils d'alignement-texte du module.
● Créer un lien en renseignant dans le champ "Lien externe ou adresse e-mail" un dièse suivi du nom de l'ancre.
par exemple : #nom-ancre

● Enregistrer.
 Re: Tutoriel : Image vers Ancre
Re: Tutoriel : Image vers Ancre
Solie a écrit:Bonjour,
Revenir en mode administrateur...
● Ajouter un élément Texte sur la page de l'ancre.
● Cliquer directement sur le bouton Modifier le HTML.
Ne peut-on point utiliser un module html directement ?
bon système en tout cas et clairement expliqué.
 Re: Tutoriel : Image vers Ancre
Re: Tutoriel : Image vers Ancre
Super ! Tuto
Mais comment pouvons nous faire pour mettre une ancres avec les boutons de jimdo ?
merci d'avance
Mais comment pouvons nous faire pour mettre une ancres avec les boutons de jimdo ?
merci d'avance
 Re: Tutoriel : Image vers Ancre
Re: Tutoriel : Image vers Ancre
Oui Fred, j'en parle dans le tuto en ligne. J'ai choisi de faire le tuto avec le module texte car c'est plus facile pour une personne qui n'a pas de connaissances en html. Elle pourra centrer l'image et ajouter son lien juste avec l'aide des outils intégrés au module texteFredVig a écrit:Ne peut-on point utiliser un module html directement ?
bon système en tout cas et clairement expliqué.
Suivez le tuto express bouton vers ancre.freewill a écrit:Super ! Tuto
Mais comment pouvons nous faire pour mettre une ancres avec les boutons de jimdo ?
merci d'avance
 Re: Tutoriel : Image vers Ancre
Re: Tutoriel : Image vers Ancre
Je complète ce tuto par un correctif de bugg sur firefox.
Firefox comprend les ancres, mais elles sont perturbées par le javascript éventuellement présent sur la page (par exemple, si vous avez une galerie d'images au dessus de l'ancre) :
Voici la solution :
Le problème vient d'un bugg référencé de firefox sur les ancres
Il apparait lorsque du javascript s'exécute sur la page ciblée
Il vous suffit de rajouter en début de page CIBLE, le script javascript suivant, inséré dans un widget html :
Exceptionnellement, ce code fonctionnera pour tout site.
Firefox comprend les ancres, mais elles sont perturbées par le javascript éventuellement présent sur la page (par exemple, si vous avez une galerie d'images au dessus de l'ancre) :
Voici la solution :
Le problème vient d'un bugg référencé de firefox sur les ancres
Il apparait lorsque du javascript s'exécute sur la page ciblée
Il vous suffit de rajouter en début de page CIBLE, le script javascript suivant, inséré dans un widget html :
- Code:
<script type="text/javascript">
/*fixer le problème des ancres qui ne marchent pas dans firefox*/
//<![CDATA[
$(document).ready(function () { var anchor_id = window.location.hash; if (anchor_id != "") { var new_position = $(anchor_id).offset(); window.scrollTo(new_position.left,new_position.top); } });
//]]>
</script>
Exceptionnellement, ce code fonctionnera pour tout site.
 Sujets similaires
Sujets similaires» Lien image (google image) vers son site
» Tutoriel : Remplacer l'icône retour vers le haut
» Tutoriel : Stylez vos boutons de partage
» Lien vers image
» Lien cliquable vers ouverture image
» Tutoriel : Remplacer l'icône retour vers le haut
» Tutoriel : Stylez vos boutons de partage
» Lien vers image
» Lien cliquable vers ouverture image
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum|
|
|
